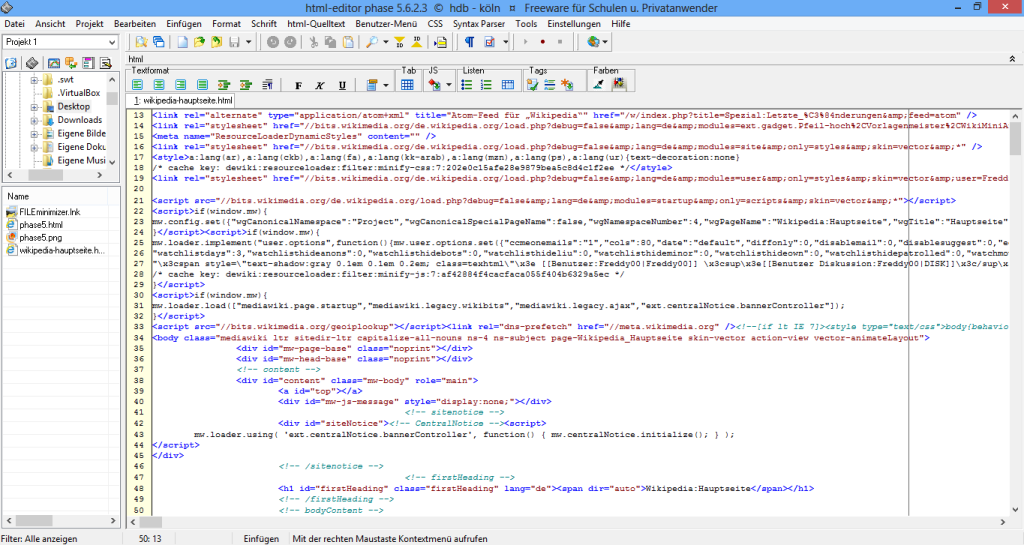
Ein HTML-Editor ist eine spezialisierte Software, mit der du Internetseiten erstellen und ändern kannst. Ähnlich wie der Texteditor von Windows (Start -> Alle Programme -> Zubehör -> Editor), erlaubt ein HTML-Editor nur die Eingabe von reinem Text.
Reinem Text? Aber eine Internetseite besteht doch aus mehr als nur reinem Text!?
Das ist korrekt. Zu einer guten Website gehören natürlich auch Bilder und viele andere Elemente, die ich nicht gerade als Text bezeichnen würde. Aber der Quellcode einer Website besteht aus reinem Text. Jede Webseite wird nämlich über die Auszeichnungssprache HTML definiert. Über diese kannst du deine Inhalte mit sogenannten Steuerungsinformationen anreichern. Dein Webbrowser interpretiert diese Steuerungsinformationen und stellt die Inhalte korrekt dar.
Angenommen du möchtest deine eigene Homepage mittels HTML erstellen, dann musst du deine Inhalte (Text, Bilder, Links, etc.) in der von der Sprache vordefinierten Form niederschreiben. Dabei unterstützt dich der HTML-Editor und hält einige Features bereit, die dir die Erstellung von HTML-Code erleichtern und den ganzen Workflow effizienter gestalten.
Features eines HTML-Editor
Um dir die Erstellung von HTML-Code zu erleichtern und deine Produktivität zu steigern, stellen HTML-Editoren spezielle Funktionen bereit. Diese unterscheiden sich natürlich von HTML-Editor zu HTML-Editor. Die hier aufgeführten Features sollte aber jeder gute Editor unterstützen:
- HTML Entities Library
- Autovervollständigung
- Syntax-Highlighting
- File Explorer
- Integriertes FTP-Programm
- Vorschaufunktion
- Suchen und Ersetzen
HTML Entities Library
In der Auszeichnungssprache HTML müssen Sonderzeichen maskiert werden. Du kannst z.B. nicht einfach innerhalb des HTML-Quellcodes ein ©-Zeichen verwenden, sondern musst dies als © schreiben. Damit du nicht lange suchen musst, stellt dir ein HTML-Editor diese Sonderzeichen als Tabelle dar. Mit einem Klick auf das gewünschte Zeichen, wird die entsprechende HTML-Entity in deinen Quelltext eingefügt.
Autovervollständigung
Die Autovervollständigung ist ein sehr nettes Feature, auf das ich nicht mehr verzichten möchte. Hierbei erkennt der HTML-Editor den von dir eingegebenen HTLM-Code und fügt automatisch den fehlenden Rest des Codes hinzu. Zum Beispiel tippst du das Start-Tag <table> in den Editor ein und dieser fügt automatisch das End-Tag </table> ein.
Das spart natürlich sehr viel Tipparbeit und ist eine große Erleichterung. Außerdem kann dich dieses Feature vor einer stundenlangen Suchaktion bewahren.
Wie? Stell dir vor, du schaust dir deine frisch erstellte Webseite an und einzelne Elemente werden nicht so dargestellt, wie sie es eigentlich sollten. Du suchst und suchst und kannst nichts finden. Nach einiger Zeit fällt dir dann auf, dass du dich bei einem HTML-Tag verschrieben hast. Die ganze Sucherei kannst du dir natürlich mit der Autovervollständigung sparen, da Rechtschreibfehler deutlich reduziert werden.
Syntax-Highlighting
Das Syntax-Highlighting oder auch Syntaxhervorhebung genannt, sorgt dafür das dein HTML-Code in unterschiedlichen Farben dargestellt wird. So erhalten z.B HTML-Tags eine andere Farbe als die HTML-Attribute. Damit kannst du die unterschiedlichen Bestandteile des Quellcodes viel einfacher auseinanderhalten. Zusätzlich erkennst du auch Rechtschreibfehler über das Syntax-Highlighting viel schneller. Hast du dich nämlich verschrieben, wird dieser Text nicht hervorgehoben.
File Explorer
Hast du deine HTML-Dateien bisher immer mit einem normalen Text-Editor erstellt oder bearbeitet, dann kennst du das Problem vielleicht. Für jede Datei die man öffnen möchte, muss man in den Explorer von Windows wechseln, die Datei raussuchen und diese dann mit dem Text-Editor öffnen. Ein HTML-Editor bietet dir einen File Explorer an, mit dessen Hilfe du durch deine Dateien navigieren kannst, ohne das Programm zu wechseln. Außerdem werden Dateien in neuen Tabs im Editor geöffnet. Dies erleichtert die Navigation zwischen den einzelnen Dateien und du musst nicht mehr zwischen den einzelnen Fenstern des Windows Editor hin und her springen. Toll, nicht wahr!?
Integriertes FTP-Programm
Viele HTML-Editoren bieten ein integriertes FTP-Programm an. Damit kannst du deine erstellten oder bearbeiteten Webseiten, direkt aus dem Editor heraus, auf deinen Webspace hochladen. Der Vorteil dabei ist natürlich, dass du kein separates FTP-Programm mehr installieren musst, um deine Webseiten im Internet zu veröffentlichen. Das macht den ganzen Erstellungsprozess einer Webseite viel einfacher und beschleunigt diesen.
Vorschaufunktion
Um die Ergebnisse deiner harten Arbeit schnell betrachten zu können, besitzen viele HTML-Editoren eine Vorschaufunktion. Darüber kannst du dir deine Webseite bereits im Editor anschauen und kontrollieren, ob alles so aussieht wie du dir das vorgestellt hast. Diese Vorschaufunktion darfst du jedoch nicht mit den Eigenschaften eines WYSIWYG-Editors verwechseln. Hier kannst du dir wirklich nur die Internetseite anschauen. Bei einem Editor nach dem WYSIWYG-Prinzip, kannst du die Elemente der Website gleichzeitig bearbeiten.
Suchen und Ersetzen
Ein sehr hilfreiches Feature ist auch die Suchen und Ersetzen Funktion. Stell dir vor, du hast in deiner HTML-Datei ganz oft ein falsches Tag oder ein falsches Wort innerhalb des Textes verwendet. Alle fehlerhaften Einträge manuell zu ändern, dass kann ewig dauern. Viel bequemer ist es da doch, den Computer die Arbeit machen zu lassen. Genau dafür gibt es die Suchen und Ersetzen Funktion. Gib einfach das gewünschte Suchwort ein und den Text, durch welchen das Suchwort ersetzt werden soll. Nach wenigen Sekunden ist das Thema erledigt und du kannst dich um wichtigere Dinge kümmern. Zum Beispiel staunend deine neue Website betrachten 😉
Fazit
Natürlich gibt es noch viele weitere Features, die ein HTML-Editor besitzen kann. Die aufgezählten erleichtern dir dein Leben aber ungemein. Bevor du dich für einen auf dem Markt erhältlichen HTML-Editor entscheidest, lies dir aber ganz genau den Funktionsumfang durch.
Dabei gibt es natürlich Funktionen die nützlicher sind als andere. Ich kann zum Beispiel nicht viel mit der Vorschaufunktion anfangen.
Dazu folgende Situation:
Du schaust dir deine Webseite über die Vorschaufunktion an und stellst fest, dass das alles so noch nicht gut aussieht oder irgendein Element fehlerhaft dargestellt wird. Nun veränderst du den Quellcode solange, bis die Darstellung in der Vorschaufunktion passt. Doch niemand der deine Webseite später besuchen wird, wird diese über die Vorschaufunktion eines HTML-Editors besuchen. Somit musst du dir deine Webseite natürlich auch in den verschiedenen Webbrowsern anzeigen lassen. Hier kann alles schon wieder komplett anders aussehen.
Genau aus diesem Grund schau ich mir meine entwickelten Webseiten immer gleich im Browser an. Das finde ich persönlich effektiver. Du kannst das natürlich anders sehen und musst letztendlich für dich selbst entscheiden, wie du hier vorgehst und welche Features für dich entscheidend sind.





was ich alles noch nicht weiss….puh. Aber wie das Internet ein weites Feld ist, so sind eben auch die Interessen der Nutzer des Internets weit gefächert. Von daher mache ich mir keine Sorgen, dass ich immer mal wieder Hilfe brauche. Aber wenn ich was dazulernen konnte und die neuen Vorgänge beherrschen lernte, freue ich mich.