WYSIWYG steht für “What You See Is What You Get” und bedeutet übersetzt soviel wie “Was du siehst, dass bekommst du auch”.
Bekannt ist WYSIWYG auch unter dem Begriff der Echtbilddarstellung. Daraus lässt sich ableiten, dass WYSIWYG-Applikationen ein Dokument am Monitor so darstellen, wie es später auch auf Ausgabegeräten wie z.B. dem Drucker. Genau aus diesem Grund, ist WYSIWYG besonders im Bereich des Desktop-Publishings populär.
Ursprünglich wurde der Begriff für jede Textverarbeitung genutzt, die Zeilenumbrüche korrekt auf dem Bildschirm ausgeben konnte. Später mussten WYSIWYG-Applikationen in der Lage sein, verschiedene Schriftgrößen darzustellen, auch wenn der Bildschirm auf ein Schriftbild beschränkt war. Heutige WYSIWYG-Editoren müssen nicht nur verschiedene Schriftgrößen und Zeilenumbrüche unterstützen, sondern auch Bilder und unterschiedliche Schriftarten korrekt ausgeben.
Die Qualität der heutigen WYSIWYG-Anwendungen ist oft sehr gut. Einige setzen den WYSIWYG-Gedanken jedoch besser um als andere. Betrachtet man die Problematik aber von der technischen Seite, wird die Darstellung am Monitor nie ganz der Darstellung auf dem Papier entsprechen. Das hängt unter anderem mit den unterschiedlichen Auflösungen von Druckern und Monitoren zusammen.
Drucker besitzen eine höhere Auflösung und deshalb sehen Grafiken ausgedruckt viel schärfer aus als auf dem Monitor. Außerdem wirken die Farben auf einem Monitor ganz anders als auf dem Papier. Da kann es schon mal vorkommen, dass das ausgedruckte Blau nicht das Blau ist, welches man eigentlich haben wollte.
WYSIWYG im Webdesign
Der Begriff WYSIWYG spielt auch bei der Erstellung von Webdokumenten eine Rolle. Durch die Verwendung von sogenannten WYSIWYG-Editoren, brauchen Anwender keine Programmierkenntnisse mehr vorweisen, um Webseiten zu bearbeiten. Hier werden die Bilder und die Texte, ähnlich wie beim Textverarbeitungsprogramm Microsoft Word, im Webbrowser angezeigt und können bearbeitet werden. Die Erstellung des eigentlichen Quellcodes, übernimmt der Editor.
Mit einem WYSIWIG-Editor wie KompoZer kann man ganze Websites erstellen, ohne das man auch nur eine Zeile Quellcode selbst schreiben muss. Es gibt aber auch die sogenannten webbasierten WYSIWYG-Editoren, wie zum Beispiel der CKEditor. Diese werden häufig in Contentmanagementsystemen oder Redaktionssystemen zur Contentpflege eingesetzt.

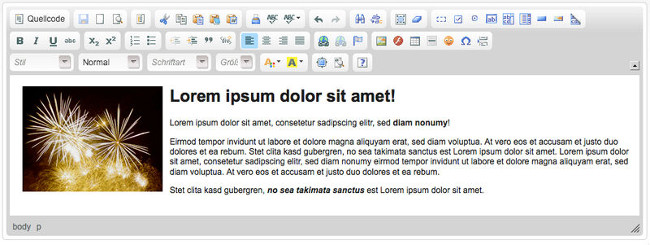
Der CKEditor als Beipiel für einen JavaScript-basierten WYSIWYG-Editor
von Mühsam.Mühsam at de.wikipedia [GPL oder LGPL], vom Wikimedia Commons




Hinterlasse einen Kommentar