Im Rahmen der Konzeption einer neuen Website, definierst du u.a. die Ziele, gestaltest die Informationsarchitektur oder machst dir Gedanken über die Benutzerführung.
Dies sind alles wichtige Vorüberlegungen, die bereits über den Erfolg oder Misserfolg deiner zukünftigen Website entscheiden können.
Die Erstellung eines ersten Layoutentwurfs (Mockup) gehört ebenfalls in diesen Prozess und ist genauso wichtig! In diesem Schritt wird nämlich die Inhaltsstruktur deiner Internetseite visualisiert und ein früher konzeptioneller Entwurf entsteht.
Welche Vorteile dir dieser frühe Entwurf bietet und wie du selbst schnell und einfach eigene Mockups erstellen kannst, möchte ich dir hier zeigen.
Warum auch du Mockups erstellen solltest
Wie ich in diesem Artikel schon geschrieben habe, geht es bei der Erstellung eines Mockups in erster Linie nicht darum, am Design der zukünftigen Website zu arbeiten. Das Design tritt vielmehr in den Hintergrund.
Das Hauptziel eines Mockups ist die Anordnung der verschiedenen Inhalte, sodass eine optimale Benutzerführung realisiert werden kann. Im Fokus stehen hier die Inhalte und die Planung der Interaktionsmöglichkeiten.
Anhand des fertigen Mockups, können also die folgenden Fragen geklärt werden:
- Aus welchen Inhalten setzt sich die Seite zusammen?
- Wo werden die Inhalte auf der Seite platziert?
- Welche Interaktionsmöglichkeiten werden dem User bereitgestellt?
- usw.
Diese Fokussierung hat den großen Vorteil, dass du dich frei von visuellen Einfüssen, voll auf die Struktur der einzelnen Unterseiten deiner neuen Website konzentrieren kannst.
Mockups haben aber noch weitere entscheidende Vorteile:
- Einfache und schnelle Erstellung
Online existieren viele Tools, mit denen du schnell und einfach deine Mockups erstellen kannst. - Geringer Aufwand
Mit der Hilfe eines Mockups, erhältst du viel schneller einen visuellen Eindruck von deiner zukünftigen Seite. Damit hast du im Handumdrehen ein präsentierbares Design. Du brauchst also nicht mehr auf einen fertigen Prototypen oder das Screendesign warten. So schaffst du zu Beginn des Projekts mehr Korrekturschleifen, die auch noch günstiger sind. - Grundlage für Diskussionen
Hast du schon mal versucht ein Bild/Design zu beschreiben? Ich schon und ich kann dir sagen, dass ist nicht so einfach. Jeder stellt sich etwas anderes vor und erst auf einen Prototypen zu warten, kann viel Zeit und Nerven kosten. Deshalb ist es wichtig so schnell wie möglich einen ersten visuellen Entwurf zu haben und genau dafür ist das Mockup gedacht.
Ich denke die Vorteile sprechen für sich und immer von du eine neue Website planst, solltest du von den Webseiten Mockups erstellen.
Wie du das schnell und einfach tun kannst, dazu kommen wir jetzt.
Mockups erstellen mit Mockingbird
Wie weiter oben schon erwähnt, gibt es viele Tools im Internet, mit denen du eigene Mockups erstellen kannst. Eines davon ist Mockingbird.
Um Mockingbird zu nutzen, brauchst du dich nicht gezwungenermaßen zu registrieren und auch kein Geld bezahlen. Du kannst 1 Projekt mit bis zu 10 Unterseiten kostenlos anlegen. Das sollte erst einmal ausreichen.
Hast du die Webanwendung gestartet, findest du oben links das Menü. Hier kannst du z.B. ein neues Projekt anlegen oder später dein fertiges Mockup als Bilddatei exportieren.
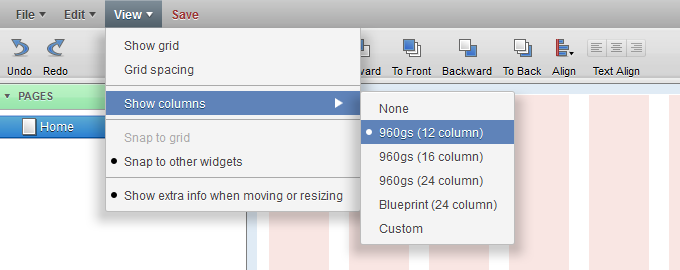
Ein sehr nettes Feature von Mockingbird versteckt sich unter View -> Show columns. Hier kannst du dir ein Grid-System auf der Zeichenfläche einblenden lassen und deine Inhalte daran ausrichten. Dies ist wichtig, wenn deine fertige Website ein CSS-Grid-System als Grundlage verwenden soll.
Ist dies nicht der Fall, musst du es nicht unbedingt nutzen. Zur Ausrichtung der Elemente auf den einzelnen Seiten, ist es auf jeden Fall sehr hilfreich.
Unter der Menüzeile findest du viele nützliche Funktionen. Du kannst z.B. deinen Text zentrieren oder die Hintergrundfarbe der Elemente bestimmen. Ganz toll ist auch die Funktion “Preview”, die du ganz rechts findest. Über diese Schaltfläche wechselst du aus dem Bearbeitungsmodus in die Vorschau. In der Vorschau kannst du dann zwischen den angelegten Seiten ganz einfach hin und her springen.
Das hat schon fast etwas von einem Klick-Dummy 🙂
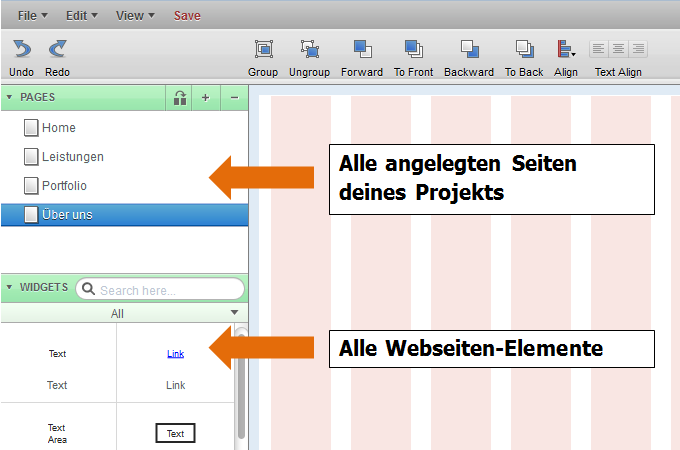
Apropros Seiten. Deine Seiten, für die du Mockups erstellen möchtest, kannst du links unter der Rubrik “PAGES” hinzufügen.
Direkt darunter findest du die Auswahl an Webseiten-Elementen, die dir Mockingbird zur Verfügung stellt. Um eines davon auf die Zeichenfläche zu übertragen, musst du nur doppelt draufklicken oder das Element per Drag & Drop platzieren.
Jetzt kannst du anfangen deine Inhalte auf den einzelnen Seiten zu platzieren und deine Ideen in einen ersten konzeptionellen Entwurf zu überführen. Dafür stellt dir Mockingbird viele verschiedene Webseiten-Elemente zur Verfügung. Such dir die passendsten raus und bastel dir damit dein Mockup zusammen.
Solltest du irgendwann an die Grenzen der Zeichenfläche gelangen, kannst du diese ganz einfach vergrößern. Bewege dazu deine Maus einfach in die Richtung der Ecken der Zeichfläche und eine grüne Lasche erscheint, über welche du die Fläche beliebig vergrößern kannst.
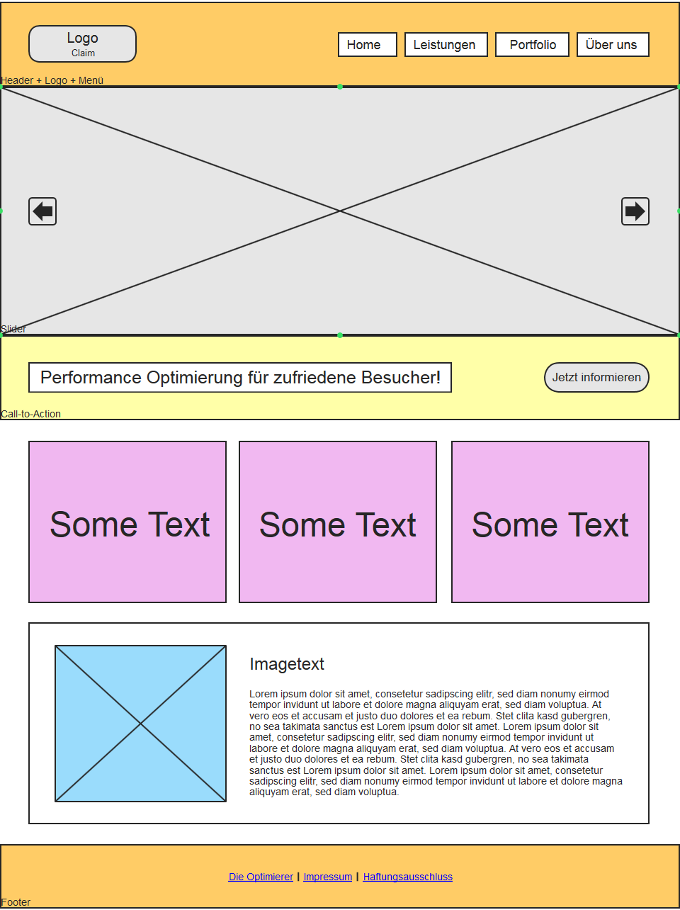
Im Prinzip ist das Tool sehr einfach zu bedienen und du wirst sehr schnell erste Ergebnisse produzieren können. Dieses Mockup von einer Startseite einer imaginären Firmenwebsite, habe ich übrigens in nicht mal 20 Minuten gebaut.
Du bist fertig?
Sehr schön. Dann kannst du dir jetzt deine erstellten Mockups als PNG oder PDF exportieren und hast dein erstes präsentierbares Design fertiggestellt. Dieses kannst du als Diskussionsgrundlage nehmen und super schnell Änderungen vornehmen.
Fazit
Mockups helfen dir schnell einen ersten konzeptionellen Entwurf der geplanten Website zu erstellen. Dieser Entwurf kann dann als Grundlage für Diskussionen herangezogen und einfach angepasst werden.
Durch die schematische Darstellung des Mockups, konzentriert sich alles auf die optimale Platzierung der Inhalte und eine optimale Benutzerführung.
Wenn du Mockups erstellst, kannst du viel Zeit, Geld und Nerven sparen. Du setzt sie noch nicht ein? Dann solltest du dies schleunigst tun!
Oder bist du anderer Meinung?







Hinterlasse einen Kommentar