In unserer schnelllebigen Welt ist man ja meistens froh, wenn man mal nicht von einem Termin zum Nächsten hetzen muss und die Dinge ruhiger angehen lassen kann.
Beim surfen im Web gilt dies aber nicht!
Wenn die Ladezeit einer Internetseite unheimlich lang ist, werden viele von uns sehr schnell ungeduldig und surfen weiter.
Normalerweise gehöre ich auch zu dieser Sorte von Mensch. Heute habe ich aber mein normales Verhalten durchbrochen und mich auf die Suche nach der wohl langsamsten Website der Welt gemacht.
Gefunden habe ich eine, deren Ladezeit so ziemlich alles in den Schatten stellt, was ich bisher gesehen habe.
Wenn du wissen möchtest, welche Website im Schneckentempo in deinem Browser lädt und welche 3 Optimierungstipps ich gebe, dann bist du hier genau richtig 😉
Diese Analyse habe ich am 18.03.2015 durchgeführt. Es kann sein, dass du nicht auf die gleichen Ergebnisse kommst, da die Betreiberin eventuell etwas an der Internetseite verändert hat.
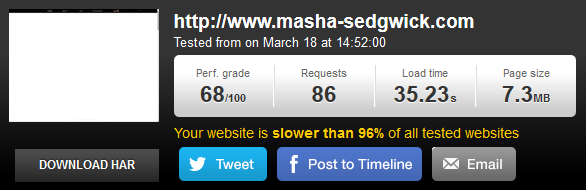
Performance-Analyse des Blogs masha-sedgwick.com
Die Zwischenüberschrift verrät es schon…
Die langsamste Website die ich aktuell kenne, ist der Modeblog von Masha Sedgwick.
Ganze 37 Sekunden kann man der Lade-Animation des Browsers beim rotieren zuschauen. Diese Zeit habe ich mit dem Firebug-Plugin für den Firefox gemessen. Der Pingdom Website Speed Test kommt auf einen ähnlichen Wert. Hier wird eine Ladezeit von 35 Sekunden analysiert.
Auch andere Tools zum Messen der Website Geschwindigkeit kommen auf vergleichbar schlechte Ergebnisse.
So erreicht der Blog bei PageSpeed Insight von Google vernichtende 0 von 100 Punkten und das Browser-Plugin YSlow von Yahoo vergibt die Note D und einen Performance-Score von 70.
Neben der langen Ladezeit, fällt auch die aktuelle Seitengröße von 7,3 MB sofort ins Auge. Mit diesem Wert gehört der Blog zu den Schwergewichten im Internet. Das liegt natürlich hauptsächlich an den Bildern, die auf dem Blog veröffentlicht sind und die zu einem guten Modeblog dazugehören. Schaut man sich aber andere bildlastige Internetseiten wie z.B. die von RTL an, dann werden dort viel mehr Bilder eingebunden und die Seite bringt es nur auf 2,4 MB.
Das sind alles keine berauschenden Werte und es ist auch egal, ob man die Startseite aufruft oder eine Unterseite, die Website Performance ist immer und überall ziemlich mies. Zum Beispiel bringt es der Blogartikel Sunset in Paris sogar auf 8,9 MB und eine Ladezeit von 36 Sekunden.
Zum Glück müssen die Besucher aber nicht solange auf die Darstellung der ersten Inhalte warten. Diese erscheinen nämlich bereits nach wenigen Millisekunden und deswegen hat der Blog wahrscheinlich auch nicht mit allzu vielen Absprüngen zu kämpfen.
Trotzdem wird das Laden einiger Teile des Blogs blockiert. So wird das eingebundene Instagram-Plugin auf der Startseite, erst ganz zum Schluss geladen. Dieses ist aber relativ weit vorne auf der Startseite eingebaut und nach über 30 Sekunden Ladezeit, könnten die meisten Besucher bereits daran vorbei gescrollt sein.
Meine kleine Analyse hat also schon einige gravierende Mängel aufgedeckt. Doch woran liegt es, dass der komplette Ladevorgang soviel Zeit in Anspruch nimmt?
2 entscheidende Gründe für die lange Ladezeit
Bei der Analyse ist mir natürlich die enorme Größe der Internetseite aufgefallen. 7,3 MB für die Startseite sind nicht wenig und brauchen auch mit unseren heutigen Internetverbindungen eine gewisse Zeit bis sie heruntergeladen sind. Aber davon alleine kann es nicht zu dieser extremen Ladezeit von 35 – 37 Sekunden kommen. Also habe ich weiter geforscht.
Ich habe mir zum Beispiel mal die Historie im Pingdom Website Speed Test angeschaut und glücklicherweise sind dort historische Daten zur Ladezeit des Blogs hinterlegt.
Hier kann man deutlich erkennen, dass Anfang Februar noch alles in Ordnung war. Dort lag die Ladezeit bei 2,31 Sekunden. Dies ist zwar auch noch kein Spitzenwert, aber deutlich näher an der optimalen Ladezeit einer Internetseite als das aktuelle Ergebnis.
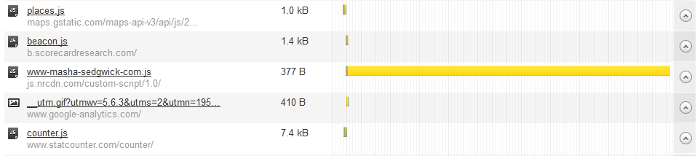
Mit einem Blick auf den Wasserfall des Blogs im Pingdom Website Speed Test, bin ich dann auf den Übeltäter gestoßen. Dort sieht man sehr schön die Ladezeit der großen Bilder, aber es fällt auch sofort ein JavaScript negativ ins Auge.
Alleine die Übertragung dieses JavaScripts, hat gute 35 Sekunden gedauert und das bei einer Dateigröße von nur 377 Bytes. Das hat mich natürlich verwundert und ich wollte wissen, was das für ein Script ist.
Meine Recherche hat ergeben, dass das Script zu einem WordPress-Plugin mit dem Namen nrelate Most Popular gehört und das es dieses Plugin nicht mehr gibt. Der Service wurde vom Entwickler also eingestellt, aber der Modeblog von Masha Sedgwick verweist noch auf die Ressourcen des Plugins und dies führt automatisch zu Komplikationen beim Download.
Die zwei Hauptgründe für die schlechte Website Performance sind also:
- Die in die Artikel eingebauten Bilder sind von der Dateigröße viel zu groß. Die aktuelle Durchschnittsgröße beträgt rund 700 KB.
- Es wird ein Plugin verwendet, bei dem der Service vom Entwickler eingestellt wurde.
Aus diesen Ursachen, kann ich natürlich sehr gute Tipps zur Optimierung der Website Performance ableiten.
3 Tipps zur Optimierung der Website Performance
Vielleicht kannst du aus meiner bisherigen Analyse schon 2 der 3 Tipps zur Optimierung der Website Performance erahnen. Zumindest liegt einer klar auf der Hand. Dieser hat für mich die höchste Priorität und deshalb ist es auch Tipp 1 geworden 😉
Tipp 1: Plugin nrelate Most Popular entfernen
Da das Plugin nicht mehr vom Entwickler betrieben wird, müssen alle Ressourcen die auf dieses Plugin verweisen, schnellstmöglich entfernt werden.
Falls noch nicht geschehen, sollte das Plugin deinstalliert werden.
Wenn das Plugin bereits deinstalliert worden ist, sind auf jeden Fall noch Reste im Quellcode übrig geblieben. Diese sollten dann manuell in den Templates gesucht und entfernt werden.
Ich konnte zumindest die folgenden drei Zeilen im Quellcode finden, die noch auf das Plugin verweisen:
<link rel='stylesheet' id='nrelate-style-common-1-4-0-css' href='http://www.masha-sedgwick.com/wp-content/plugins/nrelate-most-popular/admin/styles/nrelate-panels-common.min.css' type='text/css' media='all' />
<link rel='stylesheet' id='nrelate-style-toon-1-4-0-css' href='http://www.masha-sedgwick.com/wp-content/plugins/nrelate-most-popular/admin/styles/nrelate-panels-toon.min.css' type='text/css' media='all' />
<script async type="text/javascript" id="nrelate_loader_script" data-nrelate-options="{"plugins":{"popular":{"pl_ver":"1.4.0","cssstyle":"toon","thumbsize":150,"widgetstyle":1,"maxageposts":5256000}}}" src="https://www.masha-sedgwick.com/wp-content/plugins/nrelate-most-popular/admin/nrelate_js.min.js?ver=1.4.0"></script><script type='text/javascript' src='https://www.masha-sedgwick.com/wp-includes/js/jquery/jquery.js'></script>
Ist das Plugin vollständig entfernt, sollte der Blog wieder bei der altbekannten Ladezeit von um die 2 Sekunden liegen. Das wäre dann eine Reduzierung der Ladezeit um rund 94 Prozent 🙂
Damit geben wir uns aber noch nicht zufrieden!
Tipp 2: Bilder komprimieren
So wie es aussieht, werden die Bilder nicht speziell für die Veröffentlichung im Web aufbereitet. Hier kann ich natürlich auch falsch liegen. Mit einer durchschnittlichen Dateigröße von rund 700 KB pro Bild, liegt diese Vermutung aber nahe.
Im Prinzip ist es auch egal, man kann hier auf jeden Fall mehr raus holen! Verlustfrei!
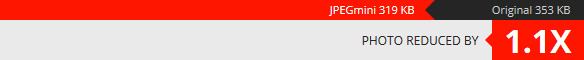
Ich habe mir mal ein Bild vom Blog heruntergeladen. Dieses war stolze 774 KB groß, bevor ich mit der Komprimierung begonnen habe.
Im ersten Schritt habe ich es in GIMP geöffnet und mit einer etwas niedrigeren Qualität neu abgespeichert. Hier habe ich einen Wert von 75 Prozent gewählt. Bei diesem Wert war mit bloßem Auge, kein Unterschied in der Qualität zu erkennen.
Von da an, war das Bild nur noch 353 KB groß.
Danach habe ich es noch einmal durch den Dienst JPEGmini komprimieren lassen und bin auf eine Größe von 319 KB gekommen.
Das ist eine Einsparung von 58 Prozent! Und das ganze ohne deutliche Qualitätseinbußen.
Natürlich kann man die Bilder auch nur mit JPEGmini komprimieren lassen oder nur die Qualität mit einem Grafikprogramm verringern. Die Einsparungen sind immer noch enorm und du solltest auf jeden Fall immer auf die Dateigröße der Bilder achten!
Wenn du z.B. mit WordPress arbeitest, dann erfährst du bei den Kollegen von Pressengers, wie du deine Bilder ganz leicht mit der Hilfe von Plugins komprimieren kannst.
Tipp 3: Bilder die zur Gestaltung eingesetzt werden, in einem CSS-Sprite kombinieren
Im Header und im Footer der Seite, gibt es einige Bilder die als Link zu Social Media Portalen eingesetzt werden. Im Header-Bereich meine ich z.B. diese hier:
Für jedes dieser Bilder wird aktuell ein HTTP-Request ausgeführt. Dies geht deutlich zu Lasten der Ladezeit, da jedes mal auf eine Antwort des Server gewartet werden muss.
Ich habe die Bilder mal zusammengezählt und komme auf mindestens 10, die man als CSS-Sprite kombinieren könnte.
Das würde ganze 9 HTTP-Request einsparen, da nicht mehr 10 Bilder heruntergeladen werden müssten, sondern nur noch eins.
Wie du CSS-Sprites auch für deine Website einsetzen kannst, erfährst du im tagSEOBlog.
Fazit
Diese Performance-Analyse zeigt sehr schön, dass man in regelmäßigen Abständen die Ladezeit seiner Website kontrollieren sollte. Von heute auf morgen kann ein Anbieter seinen Dienst einstellen und schon ist die Performance im Keller.
Zum Glück gibt es mittlerweile sehr gute Tools, mit denen du die Flaschenhälse leicht identifizieren und beheben kannst.
Aber nicht nur Plugins können den Verdacht erwecken, dass deine Internetpräsenz an einem Schneckenrennen teilnimmt. Auch die Größe der Bilder und die Anzahl der Element spielen bei der Website Performance eine wichtige Rolle.
Zum Abschluss bleibt nur noch die Frage, ob du vielleicht eine Website kennst, die noch langsamer ist?







Krass.
Danke für die Analyse – ich hab die direkt meinem Programmierer gezeigt^^
Hallo Masha,
es freut mich, wenn ich helfen konnte.
Heute sieht es ja auch schon gleich viel besser aus 🙂
Viele Grüße
Enrico