Sollte deine Internetseite schlechte Ladezeiten aufweisen, wirken sich diese nicht nur negativ auf deine Besucher aus, sondern auch auf deine Rankings innerhalb von Suchmaschinen. Ganz zu schweigen von der Conversion Rate.
Somit wäre es höchste Zeit, die Geschwindigkeit deiner Website zu messen und gegebenenfalls Performance-Optimierungen vorzunehmen.
Doch wie misst man am besten die Geschwindigkeit und Performance einer Website? Ganz einfach!
Mit Hilfe der 6 hier vorgestellten Tools, erhälst du wichtige Auskünfte über die Ladezeit deiner Internetseite und kannst die aktuelle Performance besser einschätzen. Zusätzlich liefern dir einige der Diagnosetools Hinweise zur Optimierung.
Die Website Geschwindigkeit mit dem Firebug messen
Für den Webbrowser Mozilla Firefox, gibt es eine sehr hilfreiche Erweiterung mit dem Namen Firebug. Diese kann nicht nur für die Fehlersuche in Webseiten oder zu Sicherheitstests eingesetzt werden, sondern auch zur Messung der Website Geschwindigkeit.
Hierfür gibt es das Modul Netzwerk. Es zeigt den Netzverkehr für alle Elemente einer Website an und gibt die benötigte Ladezeit aus. So kannst du anhand einer Zeitleiste genau sehen, wie lange jedes Element geladen wurde und wo es eventuell zu Flaschenhälsen kommt.
Am Ende der Zeitleiste, findest du auch die Gesamtladezeit der gerade aufgerufenen Website.
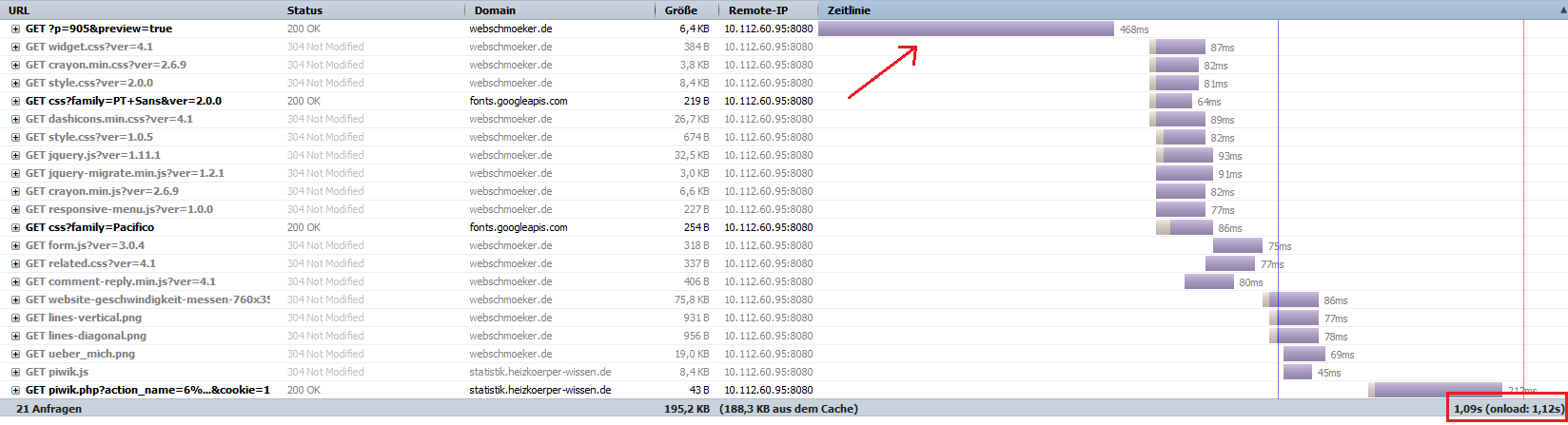
Und so sieht das ganze für meinen Blog aus:
Wie du siehst, war mein Blog nach 1,12s geladen. Das ist schon nicht schlecht würde ich sagen. Ins Auge stechen aber sofort zwei Einträge die nach einer Optimierung schreien, da die Ladezeit ungewöhnlich lang ist. Einmal der erste und der letzte Eintrag.
Beim Ersten handelt es sich um den Aufbau der Verbindung zum Webserver. Würdest du jetzt mit der Maus über die Zeitlinie waren können, könntest du genau sehen, worauf sich die 468ms verteilen und erkennen, dass die meiste Zeit auf eine Antwort des Servers gewartet wurde. Diese Zeit könnte ich verringern, indem ich mir ein leistungsstärkeres Webhosting-Paket zulege. Auf jeden Fall lassen die Zahlen dieses Webhosting-Performancetests darauf hoffen. Die schnellsten dort getesteten Webhosting-Pakete, laden die ersten Daten (Time-to-FirstByte) nämlich in unter 200ms. Oder aber ich könnte mir auch gleich einen eigenen Webserver mieten.
Beim letzten Eintrag handelt es sich um das von mir eingesetzte Webanalytik-Tool Piwik. Dies benutze ich um die Besucherzahlen meines Blogs zu erfassen und bei jedem Aufruf einer Seite, muss auch eine Verbindung zu dem Tool aufgebaut werden. Auch hier wird wieder die meiste Zeit auf eine Antwort des Servers gewartet, auf dem ich Piwik installiert habe.
Du merkst vielleicht schon, die meiste Zeit wird beim Abruf einer Website auf eine Antwort von der Gegenseite gewartet. Die eigentliche Übertragungszeit der Elemente, ist dagegen eher gering.
Deshalb solltest du die Anzahl der einzelnen Elemente auf deiner Internetseite so klein wie möglich halten. Jedes Element wird nämlich einzeln abgefragt und dies führt unweigerlich zu weiteren Wartezeiten. Bei mir sind es momentan 21 Anfragen die abgerufen werden, bevor die Startseite des Blogs komplett geladen ist.
Insgesamt ist die Firebug-Erweiterung ein sehr mächtiges Tool. Das Netzwerk-Modul ist sehr hilfreich zum Erkennen erster Flaschenhälse und zum Annähern an die optimale Ladezeit für deine Website. Doch es geht noch besser…
Yahoo’s YSlow
YSlow von Yahoo analysiert eine Internetseite und schlägt spezielle Maßnahmen zur Verbesserung der Website Performance vor.
Hast du bereits die Firefox-Erweiterung Firebug installiert, dann kannst du auch YSlow als Addon für den Firefox installieren. Für den Betrieb von YSlow wird nämlich der Firebug vorausgesetzt.
Nach der Installation findest du jetzt einen neuen Tab im Firebug, der mit YSlow gekennzeichnet ist. Wenn du diesen auswählst und auf “Run Test” klickst, analysiert die Erweiterung die gerade besuchte Website und gibt ein sehr umfangreiches Ergebnis aus.
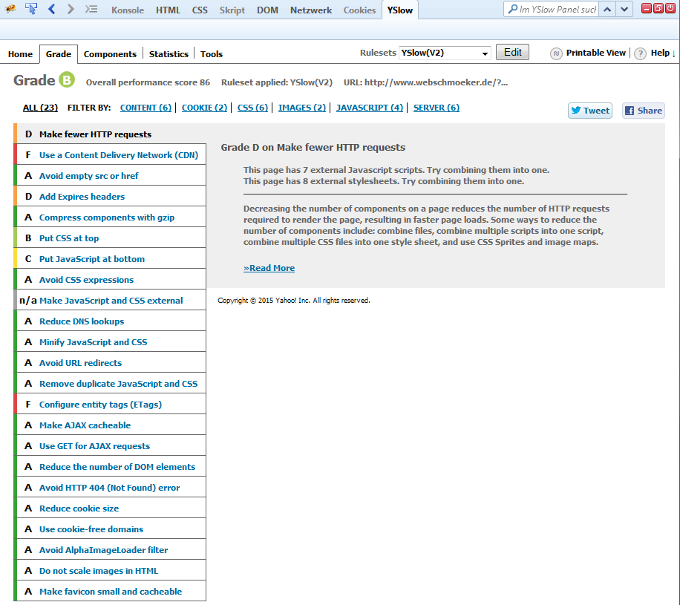
Vielleicht bis du jetzt erst einmal von dem Ergebnis erschlagen. Wenn du aber Stück für Stück durch die einzelnen Punkte gehst, sieht es alles gar nicht mehr so schlimm aus.
Ganz oben siehst du z.B. die Gesamtnote deiner Seite. Die Note orientiert sich am Benotungssystem der Vereinigten Staaten. Das heißt ein A steht für sehr gut und ein F für durchgefallen. Ich habe hier ein B und das entspricht einem Gut.
Auch der “Overall Performance Score” ist nicht schlecht. Mit 86 von 100 möglichen Punkten liege ich über dem Durchschnitt.
Diese Bewertungen sind aber nicht so besonders aussagekräftig. Viel spannender wird es darunter.
Hier siehst du 23 Kategorien, mit einer separaten Benotung. Klickst du auf eine Kategorie, werden dir erste Hinweise zur Verbesserung der Performance angezeigt. Außerdem kannst du dir über den “Read More”-Link weitere Hinweise aufrufen. Folgst du genau den Anweisungen und stellst die festgestellten Mängel ab, steigt die Geschwindigkeit deiner Website.
Anfangen würde ich natürlich mit den rot und orange markierten Kategorien. Hier ist am meisten Luft nach oben!
Auf die einzelnen Abschnitte möchte ich hier nicht weiter eingehen. Das würde den Rahmen des Artikels sprengen. Kommen wir lieber zu den beiden Tools, mit denen ich meine Website Geschwindigkeit messe und die Performance optimiere.
PageSpeed von Google
PageSpeed ist ein kostenloses Online-Diagnosetool, mit dem du ebenfalls die Performance deiner Website analysieren und optimieren kannst. Es kommt aus dem Hause Google und liefert ganz ähnliche Ergebnisse wie YSlow. Es gibt dir also ebenfalls wichtige Tipps, mit denen du die Geschwindigkeit deiner Website verbessern kannst.
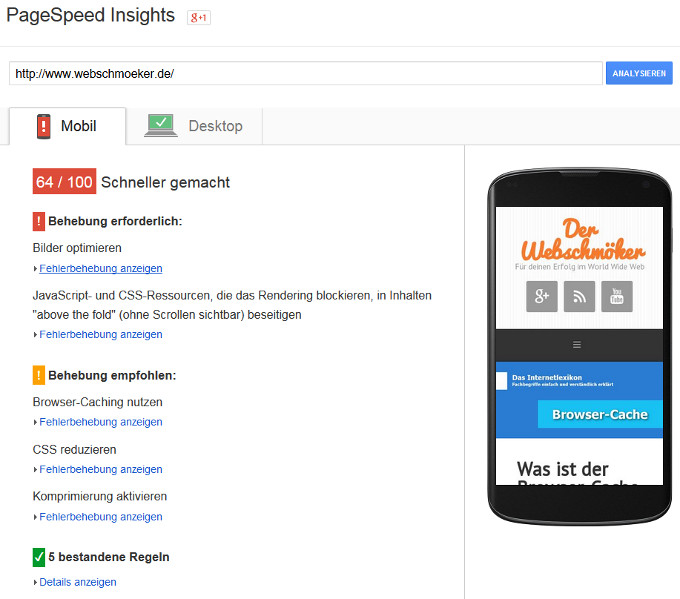
Um das Tool zu nutzen, brauchst du nur die Website von PageSpeed aufrufen und deine Domain eintragen, die du analysieren möchtest. Eine Installation eines Addons für deinen Webbrowser entfällt.
Ein weiterer Vorteil gegenüber YSlow ist die Überprüfung der Performance deiner Website auf mobilen Endgeräten. Eine solche Überprüfung suchst du bei der Firefox-Erweiterung vergebens.
Ansonsten ähneln sich die beiden Tools sehr. Auch bei PageSpeed gibt es verschiedene Kategorien, die deine Website entweder bestanden hat oder bei denen noch Handlungsbedarf besteht. Bei denen mit Handlungsbedarfs, findest du auch entsprechende Hinweise, um auch diese Kategorien zu bestehen.
Natürlich solltest du hier wieder mit den rot markierten anfangen und wenn alle Regeln bestanden sind, kannst du dich über eine superschnelle Website freuen 🙂
Der Pingdom Website Speed Test
Bevor ich mich jedoch an die Bearbeitung der Hinweise aus Google’s PageSpeed mache, überprüfe ich immer die aktuelle Website Geschwindigkeit mit dem Pingdom Website Speed Test.
Warum mache ich das?
Ganz einfach. Ich brauche ja Werte für einen Vorher-nachher-Vergleich. Wenn ich nicht weiß bei welcher Ladezeit ich meine Optimierungen begonnen habe, dann weiß ich auch nicht, ob meine Maßnahmen von Erfolg gekrönt sind.
Aber jetzt zum Tool.
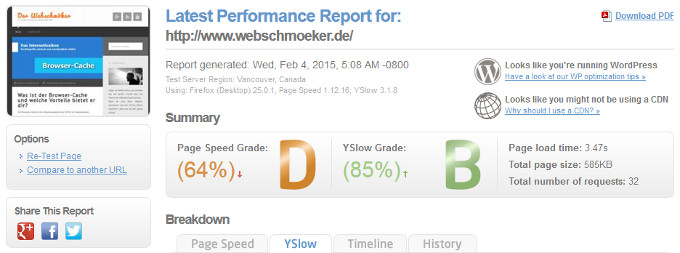
Wie oben schon geschrieben, kann ich mir mit Hilfe des Pingdom Website Speed Tests die Ladezeit meiner Website anzeigen lassen. Diese wird sich höchstwahrscheinlich von der Ladezeit unterscheiden, die ich z.B. mit dem Firebug ermittelt habe. Das ist aber nichts Ungewöhnliches. Ich sage nur Serverstandort und Übertragungsweg…
Das Tool gibt mir aber nicht nur die Ladezeit aus, sondern auch eine Einschätzung über die Performance. Es vereint also quasi das Netzwerk-Modul aus dem Firebug und YSlow oder PageSpeed in einem Tool. Super!
Warum ich aber trotzdem noch PageSpeed einsetze, ist schnell erklärt. Die Hinweise des Pingdom Website Speed Tests zur Verbesserung der Website Performance führen auf die Übersichtsseite der Regeln von Google’s PageSpeed. Hier müsste ich mir die entsprechende Regel jetzt umständlich raussuchen, an der ich gerade arbeite, da diese nicht einheitlich benannt worden sind. Also nutze ich lieber gleich PageSpeed.
Da es sich bei Pingdom um ein kostenloses Online-Diagnosetool handelt, brauchst du auch hier nur die Website aufrufen und deine Domain eintragen um ein entsprechendes Ergebnis zu erhalten.
Wichtiger Hinweise: Bevor du auf “Test Now” klickst, solltest du in den Settings “Amsterdam, Netherlands” als Serverstandort auswählen. Dann bekommst du verlässlichere Zahlen, als wenn von Übersee getestet wird.
Analysiere die Website Geschwindigkeit mit GTmetrix
Auch beim Performance-Analyse-Tool GTmetrix handelt es sich um ein kostenloses Online-Diagnosetool. Trage einfach deine Domain in das entsprechende Eingabefeld ein und du erhälst ein vergleichbares Ergebnis zu Google PageSpeed oder YSlow. Zusätzlich erhälst du aber auch die altbekannte Zeitleiste vom Firebug.
Im Grunde macht GTmetrix nichts anderes, als dir die Ergebnisse von PageSpeed, YSlow und die Zeitleiste von Firebug gebündelt auszugeben.
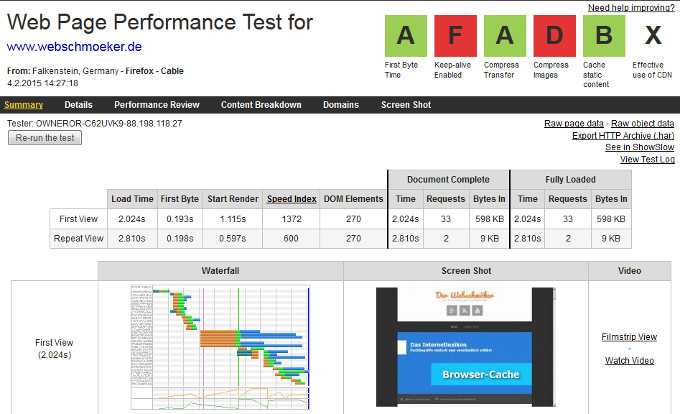
Der WebPagetest
Das letzte Diagnosetool, welches ich dir hier vorstellen möchte, ist der Website Performance Test von www.webpagetest.org.
Die Einstellungen für deinen Abruf und das Ergebnis an sich, sind sehr umfangreich und detailliert. Bereits vor dem Abruf, kannst du verschiedenste Einstellungen wählen, um ein genau auf deine Situation zugeschnittenes Ergebnis zu erhalten. Unter anderem kannst du auch hier den Serverstandort wählen, von dem der Test ausgeführt werden soll.
Im Ergebnis kannst du dir die genauen Ladezeiten der Elemente deiner Website anzeigen lassen und erhälst auch wieder Hinweise zur Steigerung der Performance deiner Website.
Es wird auch eine umfangreiche Dokumentation angeboten, jedoch ist mir diese bei der Erklärung der Hinweise zur Website Performance, nicht ausführlich genug. Anfänger werden hier mit einem Fragezeichen auf der Stirn stehen gelassen. Deshalb eignet sich dieses Tool in meinen Augen nur für Fortgeschrittene Anwender, mit solidem Wissen über die verschiedenen Standards im Internet.
Das Fazit und was du beachten solltest
Egal für welches der vorgestellten Tools zum Messen und Analysieren der Website Geschwindigkeit du dich entscheidest, alle liefern dir wichtige Erkenntnisse zum verbessern deiner Website Performance.
Die beiden vorgestellten Erweiterung für Mozilla Firefox solltest du auf jeden Fall zusammen benutzen, damit du ein umfangreiches Bild bekommst.
Genauso verhält es sich bei PageSpeed von Google und dem Pingdom Website Speed Test. Diese nutze ich auch immer in Kombination, da PageSpeed mir keine Angaben zur Ladezeit meiner Website liefert und bei Pingdom die Beschreibungen zur Performance-Optimierung mir nicht ausreichend sind.
Bevor du aber mit Maßnahmen zur Optimierung beginnst, solltest du dir auf jeden Fall den IST-Zustand notieren, damit du den Erfolg deiner Maßnahmen messen kannst. Wichtig ist es hier, nur ein Tool zur Messung der Website Geschwindigkeit einzusetzen. Damit ist garantiert, dass die Angaben zur Ladezeit vergleichbar bleiben.
Zum Schluss bleibt eigentlich nur noch eine Frage. Welches Diagnosetool nutzt du zum Messen der Website Geschwindigkeit?










Mittlerweile kann man ja doch schon eine ganze Reihe an Tools nutzen, um die Geschwindigkeit der eigenen Webseite zu überprüfen. Da es meist zu unterschiedlichen Ergebnissen kommt, lässt sich auf diese Weise ein guter Mittelwert errechnen 🙂
Für kurze Tests oder um sich einfach einen Überblick zu verschaffen, nutze ich allerdings meist nur noch PageSpeed von Google. Das Tool gefällt mir am besten, da es schön übersichtlich ist und gute Optimiervorschläge gibt. Zudem ist der getrennte Test von Mobil- und Desktopversion in vielen Bereichen sehr nützlich.
Hallo Marco,
PageSpeed von Google ist auch meine erste Wahl. Das Tool ist einfach super und die Hinweise sehr gut erklärt.
Schade finde ich nur, dass das Tool die Ladezeit nicht ausgibt. Ich bin doch schon eher jemand der auf die Sekunden schaut 🙂
Viele Grüße
Enrico
Ich persönlich halte nur bedingt etwas von dem Pagespeed tool von google. Dort auf eine sehr hohe Wertung zu kommen ist je nach website gar nicht möglich und selbst wenn man dies schafft ist es bei weitem keine Garantie für eine schnelle website.
Ganz wichtig: am besten mit dem Lieblingstool immer mindestens 10 Durchgänge machen und aus den Ergebnissen einen Mittelwert bilden (was Ladezeit angeht). Die Werte können hier nämlich sehr großen Schwankungen unterliegen.
Das mit der Wertung stimmt natürlich. Hohe 90er Wertungen sind eigentlich utopisch und sollten glaube ich auch gar nicht das Ziel eines Webseitenbetreibers sein. Einige Hinweise halte ich auch für fragwürdig. Zum Beispiel das man seine CSS-Skripte in den Footer einbinden soll. Was hat man davon, wenn die Website zu Anfang ohne Stylesheet-Definitionen geladen wird und erst ganz zum Schluss das eigentliche Layout ersichtlich wird? Dem Besucher dürfte das sicher nicht gefallen. Aber naja, dass muss wohl jeder selbst für sich entscheiden, welche Hinweise sinnvoll sind und welche nicht.
Ich finde das Tool aber trotzdem klasse, da man ohne großen Aufwand und auch super einfach Tipps erhält, was verbesserungswürdig ist und was bereits gut läuft.
Hallo,
ich nutze (https://testmysite.withgoogle.com/intl/de-de/) um die mobile Version meiner Website zu testen. Bei Google und andere Browsern stehen die mobilen Versionen immer mehr im Vordergrund, da auch immer mehr mobile Geräte benutzt werden und die Anzahl bereits höher ist als die Desktopversionen..